
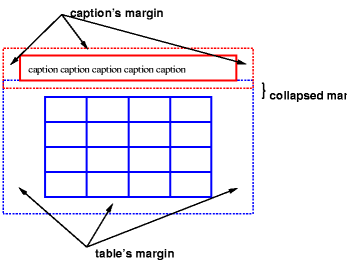
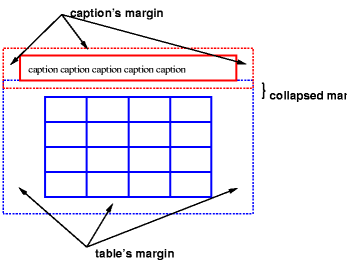
Diagram of a table with a caption above it; the bottom margin of the caption is collapsed with the top margin of the table.
Contents
Table layout can be used to represent tabular relationships between data. Authors specify these relationships in the document language and can specify their presentation using CSS 2.1.
In a visual medium, CSS tables can also be used to achieve specific layouts. In this case, authors should not use table-related elements in the document language, but should apply the CSS to the relevant structural elements to achieve the desired layout.
Authors may specify the visual formatting of a table as a rectangular grid of cells. Rows and columns of cells may be organized into row groups and column groups. Rows, columns, row groups, column groups, and cells may have borders drawn around them (there are two border models in CSS 2.1). Authors may align data vertically or horizontally within a cell and align data in all cells of a row or column.
Here is a simple three-row, three-column table described in HTML 4.0:
<TABLE> <CAPTION>This is a simple 3x3 table</CAPTION> <TR id="row1"> <TH>Header 1 <TD>Cell 1 <TD>Cell 2 <TR id="row2"> <TH>Header 2 <TD>Cell 3 <TD>Cell 4 <TR id="row3"> <TH>Header 3 <TD>Cell 5 <TD>Cell 6 </TABLE>
This code creates one table (the TABLE element), three rows (the TR elements), three header cells (the TH elements), and six data cells (the TD elements). Note that the three columns of this example are specified implicitly: there are as many columns in the table as required by header and data cells.
The following CSS rule centers the text horizontally in the header cells and presents the text in the header cells with a bold font weight
th { text-align: center; font-weight: bold }
The next rules align the text of the header cells on their baseline and vertically center the text in each data cell:
th { vertical-align: baseline }
td { vertical-align: middle }
The next rules specify that the top row will be surrounded by a 3px solid blue border and each of the other rows will be surrounded by a 1px solid black border:
table { border-collapse: collapse }
tr#row1 { border-top: 3px solid blue }
tr#row2 { border-top: 1px solid black }
tr#row3 { border-top: 1px solid black }
Note, however, that the borders around the rows overlap where the rows meet. What color (black or blue) and thickness (1px or 3px) will the border between row1 and row2 be? We discuss this in the section on border conflict resolution.
The following rule puts the table caption above the table:
caption { caption-side: top }
The preceding example shows how CSS works with HTML 4.0 elements; in HTML 4.0, the semantics of the various table elements (TABLE, CAPTION, THEAD, TBODY, TFOOT, COL, COLGROUP, TH, and TD) are well-defined. In other document languages (such as XML applications), there may not be pre-defined table elements. Therefore, CSS 2.1 allows authors to "map" document language elements to table elements via the 'display' property. For example, the following rule makes the FOO element act like an HTML TABLE element and the BAR element act like a CAPTION element:
FOO { display : table }
BAR { display : table-caption }
We discuss the various table elements in the following section. In this specification, the term table element refers to any element involved in the creation of a table. An "internal" table element is one that produces a row, row group, column, column group, or cell.
The CSS table model is based on the HTML 4.0 table model, in which the structure of a table closely parallels the visual layout of the table. In this model, a table consists of an optional caption and any number of rows of cells. The table model is said to be "row primary" since authors specify rows, not columns, explicitly in the document language. Columns are derived once all the rows have been specified -- the first cell of each row belongs to the first column, the second to the second column, etc.). Rows and columns may be grouped structurally and this grouping reflected in presentation (e.g., a border may be drawn around a group of rows).
Thus, the table model consists of tables, captions, rows, row groups, columns, column groups, and cells.
The CSS model does not require that the document language include elements that correspond to each of these components. For document languages (such as XML applications) that do not have pre-defined table elements, authors must map document language elements to table elements; this is done with the 'display' property. The following 'display' values assign table formatting rules to an arbitrary element:
Elements with 'display' set to 'table-column' or 'table-column-group' are not rendered (exactly as if they had 'display: none'), but they are useful, because they may have attributes which induce a certain style for the columns they represent.
The default style sheet for HTML 4.0 in the appendix illustrates the use of these values for HTML 4.0:
table { display: table }
tr { display: table-row }
thead { display: table-header-group }
tbody { display: table-row-group }
tfoot { display: table-footer-group }
col { display: table-column }
colgroup { display: table-column-group }
td, th { display: table-cell }
caption { display: table-caption }
User agents may ignore these 'display' property values for HTML table elements, since HTML tables may be rendered using other algorithms intended for backwards compatible rendering. However, this is not meant to discourage the use of 'display: table' on other, non-table elements in HTML.
Document languages other than HTML may not contain all the elements in the CSS 2.1 table model. In these cases, the "missing" elements must be assumed in order for the table model to work. Any table element will automatically generate necessary anonymous table objects around itself, consisting of at least three nested objects corresponding to a 'table'/'inline-table' element, a 'table-row' element, and a 'table-cell' element. Missing elements generate anonymous objects (e.g., anonymous boxes in visual table layout) according to the following rules:
In this XML example, a 'table' element is assumed to contain the HBOX element:
<HBOX> <VBOX>George</VBOX> <VBOX>4287</VBOX> <VBOX>1998</VBOX> </HBOX>
because the associated style sheet is:
HBOX { display: table-row }
VBOX { display: table-cell }
In this example, three 'table-cell' elements are assumed to contain the text in the ROWs. Note that the text is further encapsulated in anonymous inline boxes, as explained in visual formatting model:
<STACK> <ROW>This is the <D>top</D> row.</ROW> <ROW>This is the <D>middle</D> row.</ROW> <ROW>This is the <D>bottom</D> row.</ROW> </STACK>
The style sheet is:
STACK { display: inline-table }
ROW { display: table-row }
D { display: inline; font-weight: bolder }
Table cells may belong to two contexts: rows and columns. However, in the source document cells are descendants of rows, never of columns. Nevertheless, some aspects of cells can be influenced by setting properties on columns.
The following properties apply to column and column-group elements:
Here are some examples of style rules that set properties on columns. The first two rules together implement the "rules" attribute of HTML 4.0 with a value of "cols". The third rule makes the "totals" column blue, the final two rules shows how to make a column a fixed size, by using the fixed layout algorithm.
col { border-style: none solid }
table { border-style: hidden }
col.totals { background: blue }
table { table-layout: fixed }
col.totals { width: 5em }
In terms of the visual formatting model, a table may behave like a block-level or inline-level element. Tables have content, padding, borders, and margins.
In both cases, the table element generates an anonymous box that contains the table box itself and the caption's box (if present). The table and caption boxes retain their own content, padding, margin, and border areas, and the dimensions of the rectangular anonymous box are the smallest required to contain both. Vertical margins collapse where the table box and caption box touch. Any repositioning of the table must move the entire anonymous box, not just the table box, so that the caption follows the table.

Diagram of a table with a caption above it; the bottom margin of the caption is collapsed with the top margin of the table.
| Value: | top | bottom | inherit |
| Initial: | top |
| Applies to: | 'table-caption' elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | as specified |
This property specifies the position of the caption box with respect to the table box. Values have the following meanings:
Captions above or below a 'table' element are formatted very much as if they were a block element before or after the table, except that (1) they inherit inheritable properties from the table, and (2) they are not considered to be a block box for the purposes of any 'run-in' element that may precede the table.
A caption that is above or below a table box also behaves like a block box for width and height calculations; the width and height are calculated with respect to the table box's containing block.
To align caption content horizontally within the caption box, use the 'text-align' property.
In this example, the 'caption-side' property places captions below tables. The caption will be as wide as the parent of the table, and caption text will be left-justified.
caption { caption-side: bottom;
width: auto;
text-align: left }
Internal table elements generate rectangular boxes with content and borders. Cells have padding as well. Internal table elements do not have margins.
The visual layout of these boxes is governed by a rectangular, irregular grid of rows and columns. Each box occupies a whole number of grid cells, determined according to the following rules. These rules do not apply to HTML 4 or earlier HTML versions; HTML imposes its own limitations on row and column spans.
Note. Table cells may be positioned, but this is not recommended: absolute and fixed positioning, as well as floating, remove a box from the flow, affecting table size.
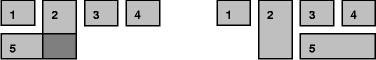
Here are two examples. The first is assumed to occur in an HTML document, the second an XHTML document:
<TABLE> <TR><TD>1 <TD rowspan="2">2 <TD>3 <TD>4 <TR><TD colspan="2">5 </TABLE>
<table> <tr><td>1 </td><td rowspan="2">2 </td><td>3 </td><td>4 <td><tr> <tr><td colspan="2">5 <td><tr> </table>
The second is formatted as in the figure on the right. However, the HTML table's rendering is explicitly undefined by HTML, and CSS doesn't try to define it. User agents are free to render it, e.g., as in the figure on the left.

On the left, one possible rendering of an erroneous HTML 4 table; on the right, the only possible formatting of a similar XHTML table.
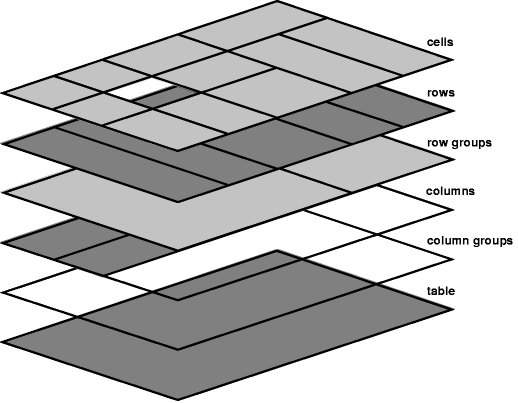
For the purposes of finding the background of each table cell, the different table elements may be thought of as being on six superimposed layers. The background set on an element in one of the layers will only be visible if the layers above it have a transparent background.

Schema of table layers.
The lowest layer is a single plane, representing the table box itself. Like all boxes, it may be transparent.
The next layer contains the column groups. Each column group extends from the top of the cells in the top row to the bottom of the cells on the bottom row and from the left edge of its leftmost column to the right edge of its rightmost column. The background extends to cover the full area of all cells that originate in the column group, but this extension does not affect background image positioning.
On top of the column groups are the areas representing the column boxes. Each column is as tall as the column groups and as wide as a normal (single-column-spanning) cell in the column. The background extends to cover the full area of all cells that originate in the column, even if they span outside the column, but this extension does not affect background image positioning.
Next is the layer containing the row groups. Each row group extends from the top left corner of its topmost cell in the first column to the bottom right corner of its bottommost cell in the last column.
The next to last layer contains the rows. Each row is as wide as the row groups and as tall as a normal (single-row-spanning) cell in the row. As with columns, the background extends to cover the full area of all cells that originate in the row, even if they span outside the row, but this this extension does not affect background image positioning.
The topmost layer contains the cells themselves. As the figure shows, although all rows contain the same number of cells, not every cell may have specified content. If the value of their 'empty-cells' property is 'hide' these "empty" cells are transparent through the cell, row, row group, column and column group backgrounds, letting the table background show through.
The edges of the rows, columns, row groups and column groups in the collapsing borders model coincide with the hypothetical grid lines on which the borders of the cells are centered. (And thus, in this model, the rows together exactly cover the table, leaving no gaps; ditto for the columns.) In the separated borders model, the edges coincide with the border edges of cells. (And thus, in this model, there may be gaps between the rows, columns, row groups or column groups, corresponding to the 'border-spacing' property.)
In the following example, the first row contains four cells, but the second row contains no cells, and thus the table background shines through, except where a cell from the first row spans into this row. The following HTML code and style rules
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Table example</TITLE>
<STYLE type="text/css">
TABLE { background: #ff0; border-collapse: collapse;
empty-cells: hide }
TD { background: red; border: double black }
</STYLE>
</HEAD>
<BODY>
<TABLE>
<TR>
<TD> 1
<TD rowspan="2"> 2
<TD> 3
<TD> 4
</TR>
<TR><TD></TD></TR>
</TABLE>
</BODY>
</HTML>
might be formatted as follows:

Table with three empty cells in the bottom row.
Note that if the table has 'border-collapse: separate', the background of the area given by the 'border-spacing' property is always the background of the table element. See the separated borders model.
CSS does not define an "optimal" layout for tables since, in many cases, what is optimal is a matter of taste. CSS does define constraints that user agents must respect when laying out a table. User agents may use any algorithm they wish to do so, and are free to prefer rendering speed over precision, except when the "fixed layout algorithm" is selected.
Note that this section overrides the rules that apply to calculating widths as described in section 10.3. In particular, if the margins of a table are set to '0' and the width to 'auto', the table will not automatically size to fill its containing block. However, once the calculated value of 'width' for the table is found (using the algorithms given below or, when appropriate, some other UA dependant algorithm) then the other parts of section 10.3 do apply. Therefore a table can be centered using left and right 'auto' margins, for instance.
Future versions of CSS may introduce ways of making tables automatically fit their containing blocks.
| Value: | auto | fixed | inherit |
| Initial: | auto |
| Applies to: | 'table' and 'inline-table' elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | as specified |
The 'table-layout' property controls the algorithm used to lay out the table cells, rows, and columns. Values have the following meaning:
The two algorithms are described below.
With this (fast) algorithm, the horizontal layout of the table does not depend on the contents of the cells; it only depends on the table's width, the width of the columns, and borders or cell spacing.
The table's width may be specified explicitly with the 'width' property. A value of 'auto' (for both 'display: table' and 'display: inline-table') means use the automatic table layout algorithm. However, if the table is a block-level table ('display: table') in normal flow, a UA may (but does not have to) use the algorithm of 10.3.3 to compute a width and apply fixed table layout even if the specified width is 'auto'.
table { table-layout: fixed;
margin-left: 2em;
margin-right: 2em }
In the fixed table layout algorithm, the width of each column is determined as follows:
The width of the table is then the greater of the value of the 'width' property for the table element and the sum of the column widths (plus cell spacing or borders). If the table is wider than the columns, the extra space should be distributed over the columns.
It is undefined what happens if a subsequent row has more columns than the first. When using 'table-layout: fixed', authors should not omit columns from the first row.
In this manner, the user agent can begin to lay out the table once the entire first row has been received. Cells in subsequent rows do not affect column widths. Any cell that has content that overflows uses the 'overflow' property to determine whether to clip the overflow content.
In this algorithm (which generally requires no more than two passes), the table's width is given by the width of its columns (and intervening borders). This algorithm reflects the behavior of several popular HTML user agents at the writing of this specification. UAs are not required to implement this algorithm to determine the table layout in the case that 'table-layout' is 'auto'; they can use any other algorithm.
This algorithm may be inefficient since it requires the user agent to have access to all the content in the table before determining the final layout and may demand more than one pass.
Column widths are determined as follows:
Also, calculate the "maximum" cell width of each cell: formatting the content without breaking lines other than where explicit line breaks occur.
This gives a maximum and minimum width for each column. Column widths influence the final table width as follows:
A percentage value for a column width is relative to the table width. If the table has 'width: auto', a percentage represents a constraint on the column's width, which a UA should try to satisfy. (Obviously, this is not always possible: if the column's width is '110%', the constraint cannot be satisfied.)
Note. In this algorithm, rows (and row groups) and columns (and column groups) both constrain and are constrained by the dimensions of the cells they contain. Setting the width of a column may indirectly influence the height of a row, and vice versa.
The height of a table is given by the 'height' property for the 'table' or 'inline-table' element. A value of 'auto' means that the height is the sum of the row heights plus any cell spacing or borders. Any other value specifies the height explicitly; the table may thus be taller or shorter than the height of its rows. CSS 2.1 does not specify rendering when the specified table height differs from the content height, in particular whether content height should override specified height; if it doesn't, how extra space should be distributed among rows that add up to less than the specified table height; or, if the content height exceeds the specified table height, whether the UA should provide a scrolling mechanism. Note. Future versions of CSS may specify this further.
The height of a 'table-row' element's box is calculated once the user agent has all the cells in the row available: it is the maximum of the row's specified 'height' and the minimum height (MIN) required by the cells. A 'height' value of 'auto' for a 'table-row' means the row height used for layout is MIN. MIN depends on cell box heights and cell box alignment (much like the calculation of a line box height). CSS 2.1 does not define what percentage values of 'height' refer to when specified for table rows and row groups.
In CSS 2.1, the height of a cell box is the maximum of the table cell's 'height' property and the minimum height required by the content (MIN). A value of 'auto' for 'height' implies a that the value MIN will be used for layout. CSS 2.1 does not define what percentage values of 'height' refer to when specified for table cells.
CSS 2.1 does not specify how cells that span more than row affect row height calculations except that the sum of the row heights involved must be great enough to encompass the cell spanning the rows.
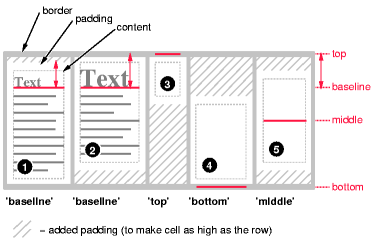
The 'vertical-align' property of each table cell determines its alignment within the row. Each cell's content has a baseline, a top, a middle, and a bottom, as does the row itself. In the context of tables, values for 'vertical-align' have the following meanings:
The baseline of a cell is the baseline of the first line box in the cell. If there is no text, the baseline is the baseline of whatever object is displayed in the cell, or, if it has none, the bottom of the cell box. The maximum distance between the top of the cell box and the baseline over all cells that have 'vertical-align: baseline' is used to set the baseline of the row. Here is an example:

Diagram showing the effect of various values of 'vertical-align' on table cells.
Cell boxes 1 and 2 are aligned at their baselines. Cell box 2 has the largest height above the baseline, so that determines the baseline of the row. Note that if there is no cell box aligned at its baseline, the row will not have (nor need) a baseline.
To avoid ambiguous situations, the alignment of cells proceeds in the following order:
Cell boxes that are smaller than the height of the row receive extra top or bottom padding.
The horizontal alignment of a cell's content within a cell box is specified with the 'text-align' property.
The 'visibility' property takes the value 'collapse' for row, row group, column, and column group elements. This value causes the entire row or column to be removed from the display, and the space normally taken up by the row or column to be made available for other content. Contents of spanned rows and columns that intersect the collapsed column or row are clipped. The suppression of the row or column, however, does not otherwise affect the layout of the table. This allows dynamic effects to remove table rows or columns without forcing a re-layout of the table in order to account for the potential change in column constraints.
There are two distinct models for setting borders on table cells in CSS. One is most suitable for so-called separated borders around individual cells, the other is suitable for borders that are continuous from one end of the table to the other. Many border styles can be achieved with either model, so it is often a matter of taste which one is used.
| Value: | collapse | separate | inherit |
| Initial: | separate |
| Applies to: | 'table' and 'inline-table' elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | as specified |
This property selects a table's border model. The value 'separate' selects the separated borders border model. The value 'collapse' selects the collapsing borders model. The models are described below.
| Value: | <length> <length>? | inherit |
| Initial: | 0 |
| Applies to: | 'table' and 'inline-table' elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | two absolute lengths |
The lengths specify the distance that separates adjacent cell borders. If one length is specified, it gives both the horizontal and vertical spacing. If two are specified, the first gives the horizontal spacing and the second the vertical spacing. Lengths may not be negative.
The distance between the table border and the borders of the cells on the edge of the table is the table's padding for that side, plus the relevant border spacing distance. For example, on the right hand side, the distance is padding-right + horizontal border-spacing.
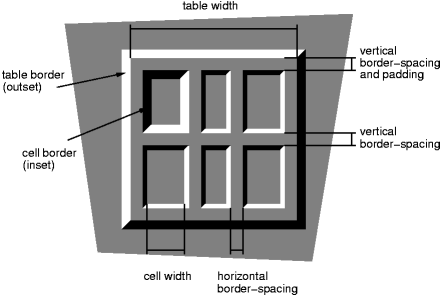
In this model, each cell has an individual border. The 'border-spacing' property specifies the distance between the borders of adjacent cells. In this space, the row, column, row group, and column group backgrounds are invisible, allowing the table background to show through. Rows, columns, row groups, and column groups cannot have borders (i.e., user agents must ignore the border properties for those elements).
The table in the figure below could be the result of a style sheet like this:
table { border: outset 10pt;
border-collapse: separate;
border-spacing: 15pt }
td { border: inset 5pt }
td.special { border: inset 10pt } /* The top-left cell */

A table with 'border-spacing' set to a length value. Note that each cell has its own border, and the table has a separate border as well.
| Value: | show | hide | inherit |
| Initial: | show |
| Applies to: | 'table-cell' elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | as specified |
In the separated borders model, this property controls the rendering of borders and backgrounds around cells that have no visible content. Empty cells and cells with the 'visibility' property set to 'hidden' are considered to have no visible content. Visible content includes " " and other whitespace except ASCII CR ("\0D"), LF ("\0A"), tab ("\09"), and space ("\20").
When this property has the value 'show', borders and backgrounds are drawn around/behind empty cells (like normal cells).
A value of 'hide' means that no borders or backgrounds are drawn around/behind empty cells (see point 6 in 17.5.1). Furthermore, if all the cells in a row have a value of 'hide' and have no visible content, the entire row behaves as if it had 'display: none'.
The following rule causes borders and backgrounds to be drawn around all cells:
table { empty-cells: show }
In the collapsing border model, it is possible to specify borders that surround all or part of a cell, row, row group, column, and column group. Borders for HTML's "rule" attribute can be specified this way.
Borders are centered on the grid lines between the cells. User agents must find a consistent rule for rounding off in the case of an odd number of discrete units (screen pixels, printer dots).
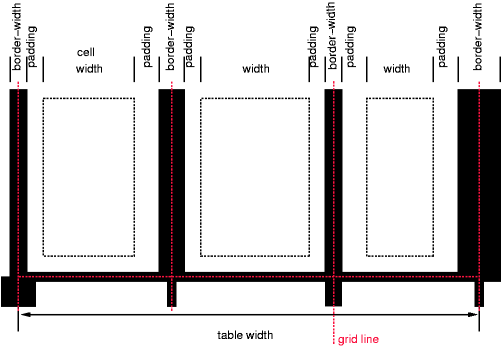
The diagram below shows how the width of the table, the widths of the borders, the padding, and the cell width interact. Their relation is given by the following equation, which holds for every row of the table:
row-width = (0.5 * border-width0) + padding-left1 + width1 + padding-right1 + border-width1 + padding-left2 +...+ padding-rightn + (0.5 * border-widthn)
Here n is the number of cells in the row, and border-widthi refers to the border between cells i and i + 1. Note only half of the two exterior borders are counted in the table width; the other half of these two borders lies in the margin area. Padding-lefti and padding-righti refer to the left (resp., right) padding of cell i.
The half of the border that goes into the margin is taken into account when determining if the table overflows some ancestor (see 'overflow').

Schema showing the widths of cells and borders and the padding of cells.
Note that in this model, the width of the table includes half the table border. Also, in this model, a table doesn't have padding (but does have margins).
In the collapsing border model, borders at every edge of every cell may be specified by border properties on a variety of elements that meet at that edge (cells, rows, row groups, columns, column groups, and the table itself), and these borders may vary in width, style, and color. The rule of thumb is that at each edge the most "eye catching" border style is chosen, except that any occurrence of the style 'hidden' unconditionally turns the border off.
The following rules determine which border style "wins" in case of a conflict:
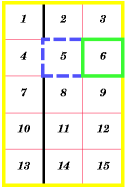
The following example illustrates the application of these precedence rules. This style sheet:
table { border-collapse: collapse;
border: 5px solid yellow; }
*#col1 { border: 3px solid black; }
td { border: 1px solid red; padding: 1em; }
td.solid-blue { border: 5px dashed blue; }
td.solid-green { border: 5px solid green; }
with this HTML source:
<P>
<TABLE>
<COL id="col1"><COL id="col2"><COL id="col3">
<TR id="row1">
<TD> 1
<TD> 2
<TD> 3
</TR>
<TR id="row2">
<TD> 4
<TD class="solid-blue"> 5
<TD class="solid-green"> 6
</TR>
<TR id="row3">
<TD> 7
<TD> 8
<TD> 9
</TR>
<TR id="row4">
<TD> 10
<TD> 11
<TD> 12
</TR>
<TR id="row5">
<TD> 13
<TD> 14
<TD> 15
</TR>
</TABLE>
would produce something like this:

An example of a table with collapsed borders.
The next example shows a table with horizontal rules between the rows. The top border of the table is set to 'hidden' to suppress the top border of the first row. This implements the "rules" attribute of HTML 4.0 (rules="rows").
table[rules=rows] tr { border-top: solid }
table[rules=rows] { border-collapse: collapse;
border-top: hidden }

Table with horizontal rules between the rows.
In this case the same effect can also be achieved without setting a 'hidden' border on TABLE, by addressing the first row separately. Which method is preferred is a matter of taste.
tr:first-child { border-top: none }
tr { border-top: solid }
Here is another example of hidden collapsing borders:
![]()
Table with two omitted internal borders.
HTML source:
<TABLE style="border-collapse: collapse; border: solid;">
<TR><TD style="border-right: hidden; border-bottom: hidden">foo</TD>
<TD style="border: solid">bar</TD></TR>
<TR><TD style="border: none">foo</TD>
<TD style="border: solid">bar</TD></TR>
</TABLE>
Some of the values of the 'border-style' have different meanings in tables than for other elements. In the list below they are marked with an asterisk.